
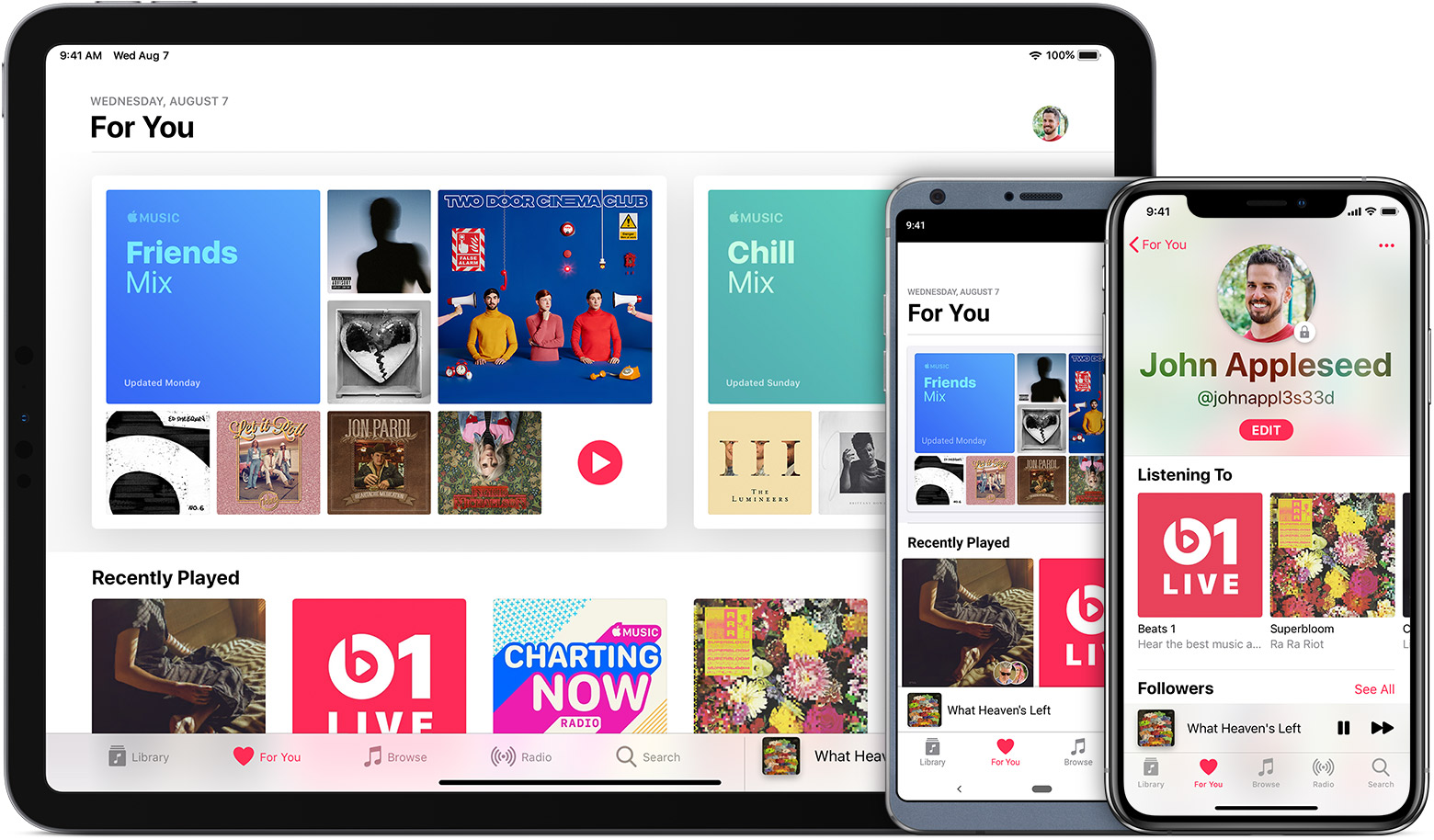
订阅 Apple Music 该选哪个区?——中美坡港台日六大地区全对比(第二版)
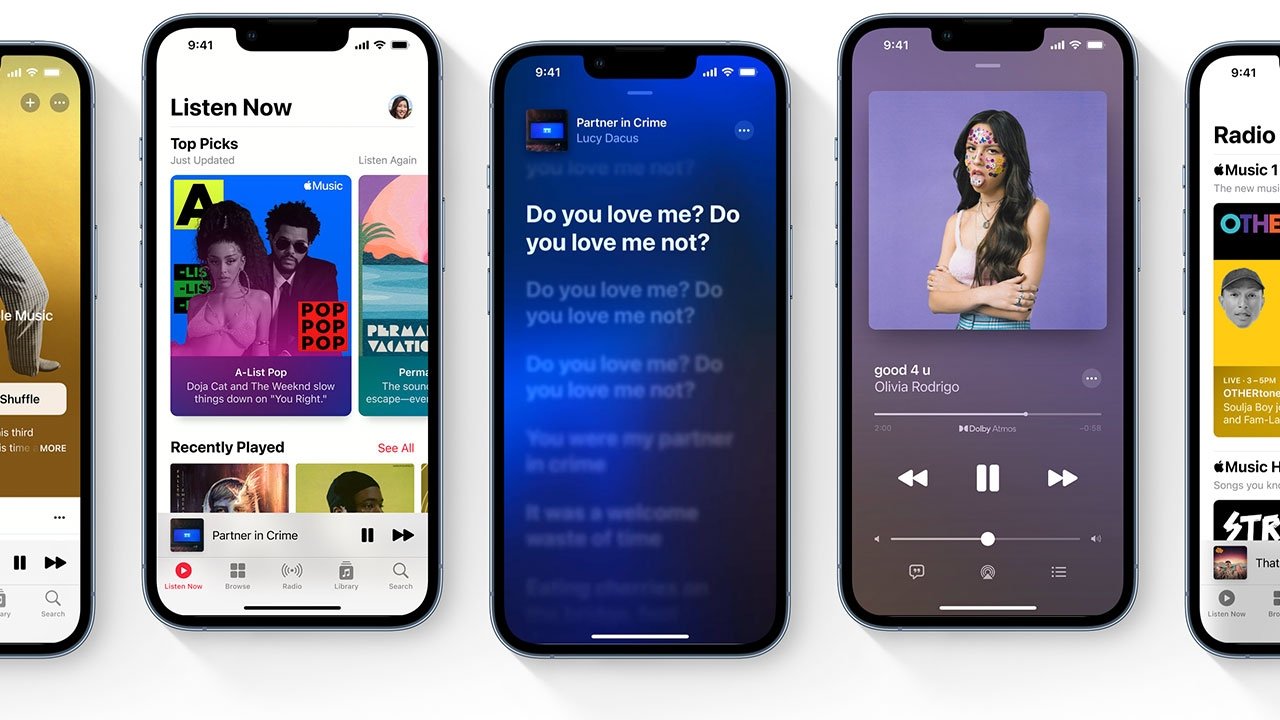
《订阅 Apple Music 该选哪个区?——中美坡港日五大地区全对比》这篇文章给许多 Apple Music 选择地区有困惑的读者提供了许多帮助,一年多以后,Apple Music 服务和相关的 Apple 媒体服务、Apple 硬件也发生了不少的变化,是时候将整篇文章翻新,推出全新的第二版-《订阅 Apple Music 该选哪个区?——中美坡港台日六大地区全对比》,让它继续发光发热。

全新 iPhone 12 发布,再谈 iPhone 屏幕尺寸
之前写的文章《从第一代 iPhone 细数到 iPhone 12,iPhone 屏幕尺寸进化历程背后的 app 设计哲学》吸引了众多对 iPhone 屏幕尺寸或者 对 app 适配感兴趣的读者,在文章发布的各个渠道,特别是在少数派引起了一番热烈的讨论。文章从设计、开发等多个角度讲述了 iPhone 屏幕尺寸进化历程背后的 app 设计哲学,希望读者能够从我梳理的历史脉络和总结的进化逻辑中获得启发。同时文章也顺势推测了未来 iPhone 特别是 iPhone 12 系列会出现的一些变化,这部分虽不是文章重点,但当时处于在 iPhone 12 即将发布的时间点,自然也引起了众多读者的兴趣。
如今,iPhone 12 、iPhone 12 Pro 系列正式发布,屏幕参数尘埃落定。对比之前文章对 iPhone 12 屏幕参数较为保守的推测,真正的 iPhone 12 屏幕参数变化可谓十分激进。本文就作为之前文章的后续,基于之前文章所讲的 iPhone 屏幕尺寸的进化逻辑,来复盘一下 iPhone 12 的屏幕参数到底是如何变化的,对于普通用户在 iPhone 12 上使用 app 又有什么影响。

从第一代 iPhone 细数到 iPhone 12,iPhone 屏幕尺寸进化历程背后的 app 设计哲学
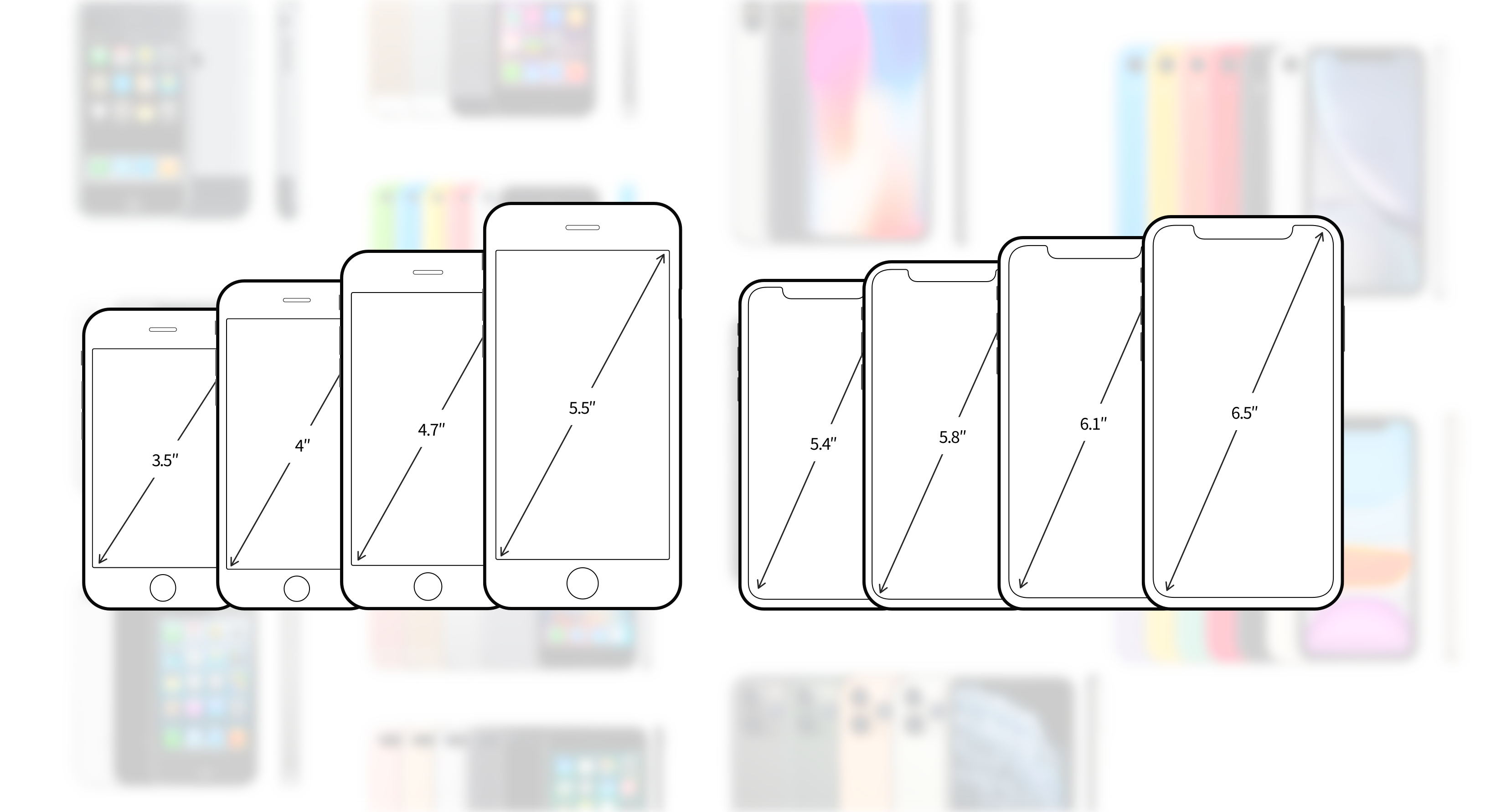
从 2007 年发布的第一代 iPhone 到 2019 年发布的 iPhone 11 系列,iPhone 的屏幕尺寸已涵盖 3.5 寸、4 寸、4.7 寸、5.5 寸、5.8 寸、6.1 寸、6.5 寸七种,传闻将于今年秋季发布的 iPhone 12 还会增加 5.4 寸、6.7 寸两种尺寸。随着时间轴的推移,iPhone 的屏幕尺寸已经变得越来越多,越来越复杂,一个 app 要适配所有的这些屏幕尺寸,在从设计、开发到推广的整个过程中都需要考虑诸多因素。
在 iOS 14 Beta 3 版本中,有[用户发现] (https://9to5mac.com/2020/07/22/ios-14-beta-gives-us-a-glimpse-of-the-system-interface-on-the-5-4-inch-iphone-12/) 5.8 寸的 iPhone X/Xs/11 Pro 机型新增了「放大显示」功能,进而发现 iOS 14 可以以 960 x 2079 像素这个新的分辨率正常运行。而在之前的版本中,5.8 寸的 iPhone 机型上一直没有放大显示功能,结合新发现的运行分辨率,我们有理由推测 Apple 正在为一款小屏幕手机做准备,而这个分辨率很可能就是传闻中即将发布的 5.4 寸 iPhone 12 的准确分辨率 。
在这 13 年间 iPhone 的屏幕尺寸是怎样一步步进化到此的?基于软硬一体的设计,屏幕物理尺寸的变化背后包含着怎样的进化规律?这些变化对我们朝夕相处的手机 app 又产生了什么影响?根据已有的进化规律,我们是否可以展望未来的 iPhone 还会走向何方?基于 iOS 14 Beta 中发现的新线索,我们又可以推断出 iPhone 12 的哪些更多信息呢?本文就来说道说道。

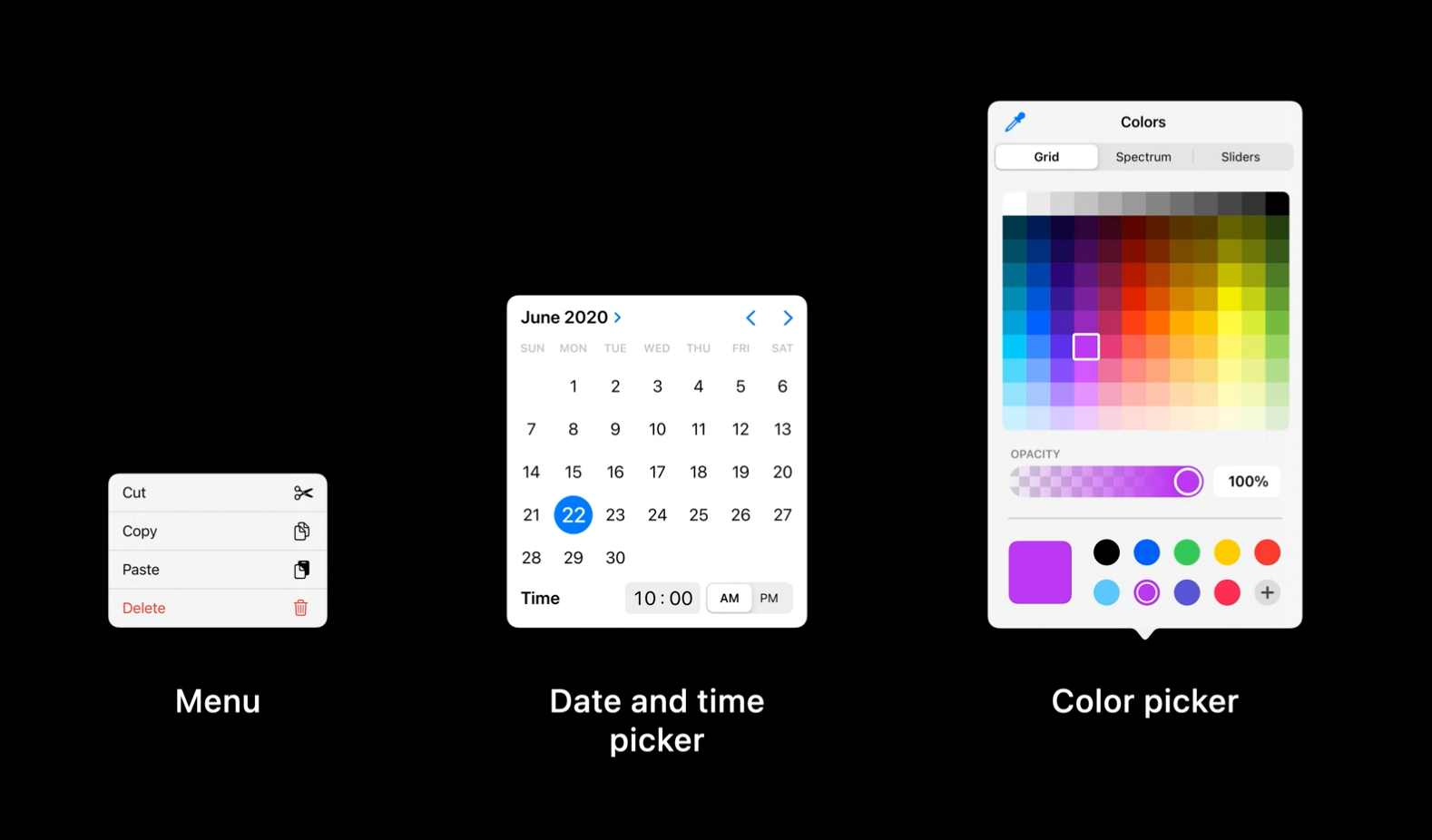
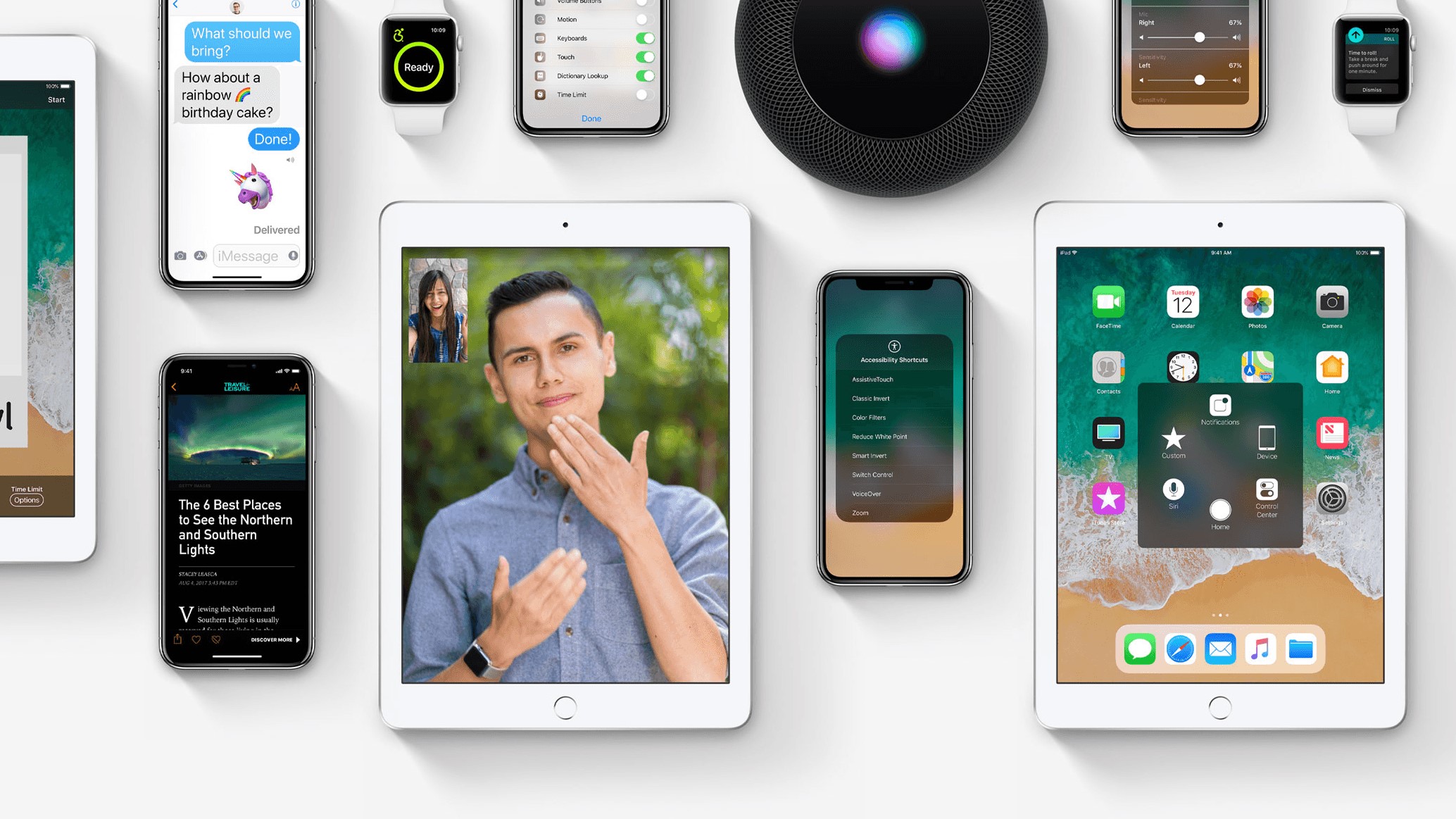
在 App 中提供出色的无障碍使用体验
2020 年 5 月 21 日是第 9 个全球无障碍宣传日。无障碍使用也是 Apple 产品设计时的目标之一,我们倾向于认为无障碍功能的意义就是让每个人都能使用科技,正如 Apple 所说「让每一个人受益的科技,才是真正强大的科技。」
Copyright © 2021 Powered by MWeb, Theme used GitHub CSS.