一个通知的概述
-
注意人们的时间
- 只发送有必要的消息,不要发送垃圾信息;
- 不要只是为了促进流量或是参与度就发给他们通知;
- 在请求通知权限时,解释下这些通知是干什么用的,它们提供了什么价值?
-
一个好的通知不仅仅是一个打开 app 的邀请
- 不要把通知当作是进入你 app 的途径;
- 它们应该是完备的信息包,可以让你完成某个任务;
- 确保人与通知进行交互是值得的,一个令人愉快的通知有机会在人们与 app 之间创立一条纽带,以为开发者和用户创造价值。
如何创造一个内容丰富的通知
-
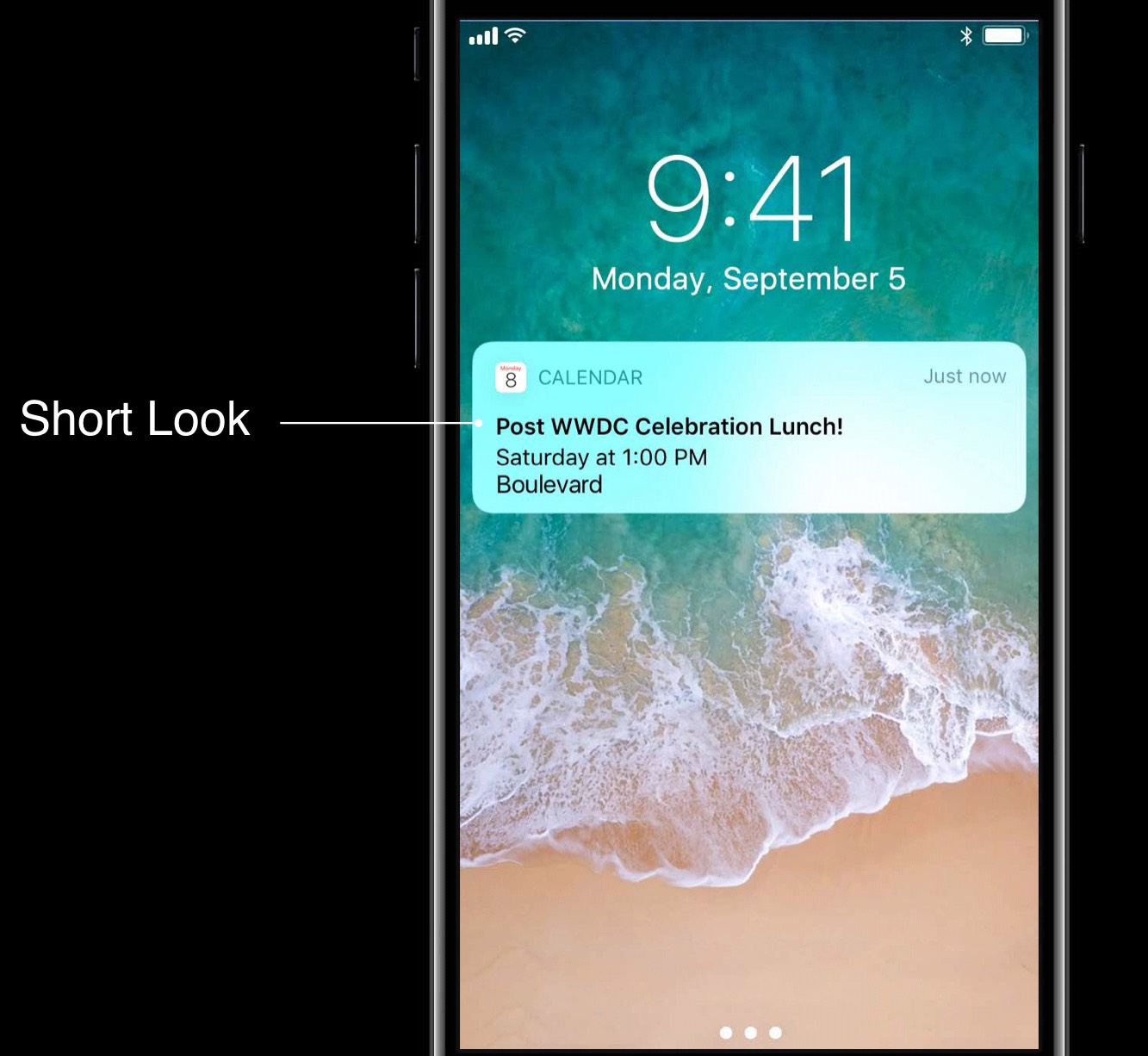
*Short Look:通知是用来干什么的?*描述通知的内容,确保通知中所有的描述是清晰、直观且提供足够信息量的。
- 在日历中,告诉了用户事件的名称、时间以及位置

- 在日历中,告诉了用户事件的名称、时间以及位置
-
*Long Look:额外的哪些信息对用户是有帮助的?*提供一些额外的上下文情景信息,提供一些关于通知的额外信息。
- 在日历中,获得了事件的更多细节信息,可以看到当天的详细日程
-
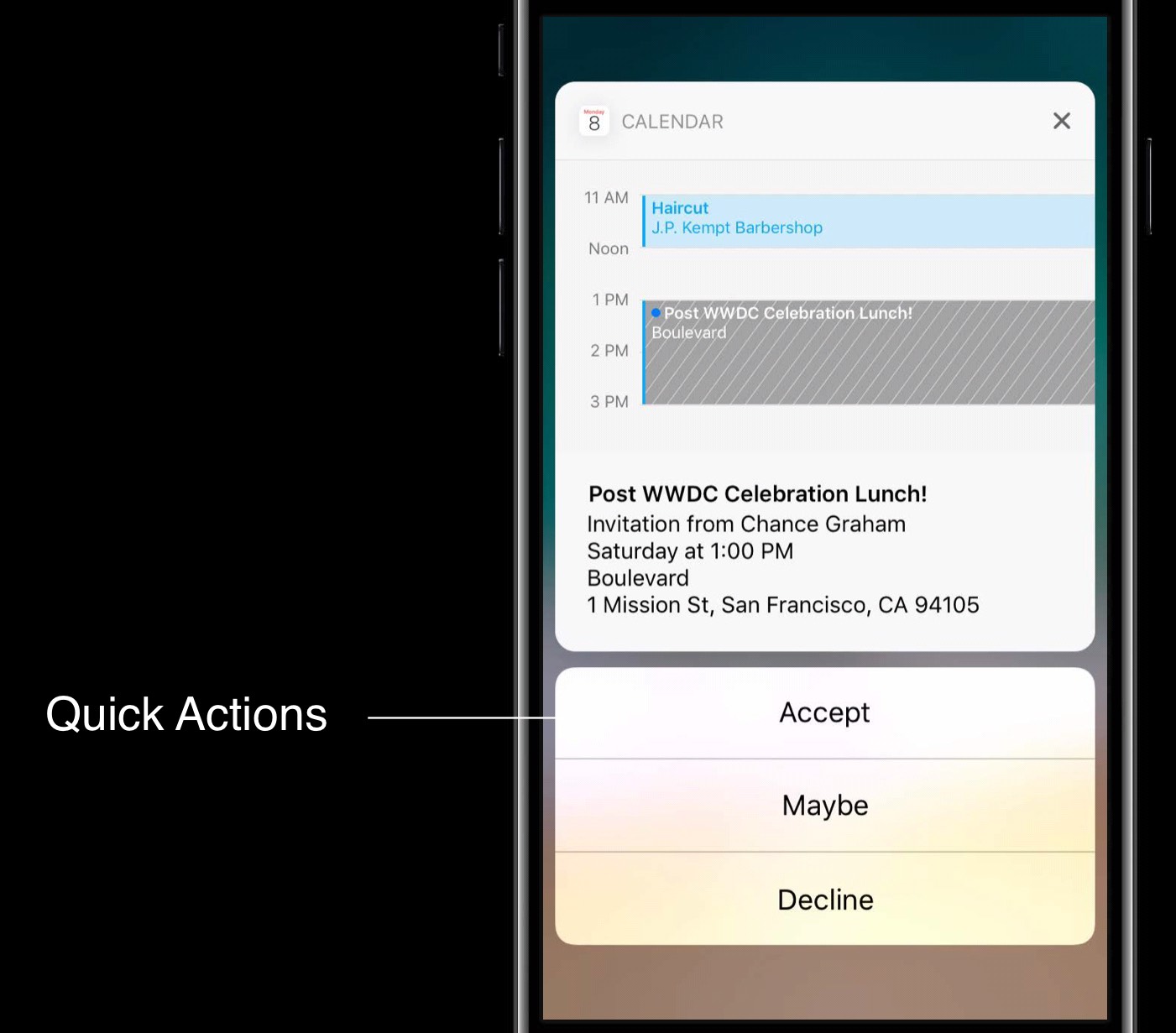
*Quick Action:哪些操作对于这个通知是合适的?*完成相关的操作,让用户继续做刚才在做的事情。
- 在日历中,根据获取的信息可以快速做出想到的那些操作

- 在日历中,根据获取的信息可以快速做出想到的那些操作
实例说明
-
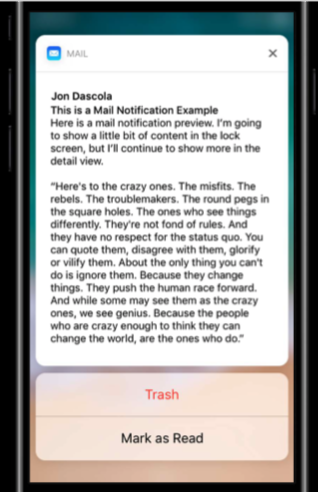
邮件:短视图中提供邮件的发件人、邮件主题以及邮件的几行预览,长视图中提供了更加详细的邮件内容→短视图中,某些内容被切割了,可以在长视图中显示完整的内容。

-
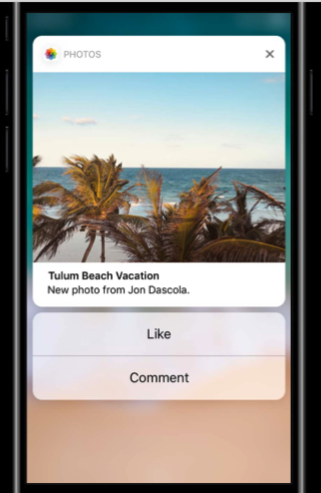
照片:短视图中提供了照片发布的流、发布的人以及照片的缩略图,长视图中提供了更大尺寸的完整清晰的图片以及相关操作→在长视图中为了显示完整的内容,不一定是显示图片,还可以显示定制的页面、定制的排版、图表、流程图、天气状况、股票趋势等。

-
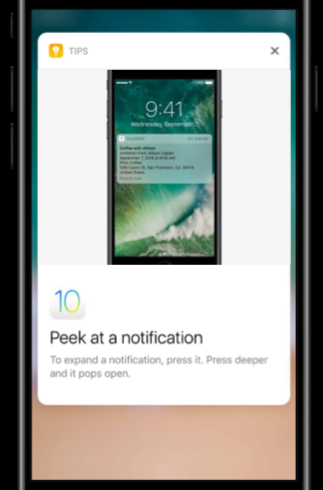
提示:短视图中告诉了你通知的内容,长视图中,会通过视频让内容变得生动起来,以展示某个技巧→例如在一个象棋游戏中,可以通过通知的长视图来显示上一个人的具体下法。既可以使用 UI 动画,又可以使用视频形式(如新闻摘要)来展示内容。

-
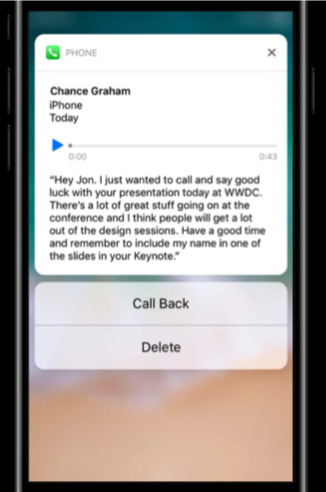
电话:短视图中告诉了你你的朋友给你打了一个电话并留了一条语音信箱,长视图中可以看到未接来电的具体信息,可以直接听语音信息或是阅读文本翻译的内容。

-
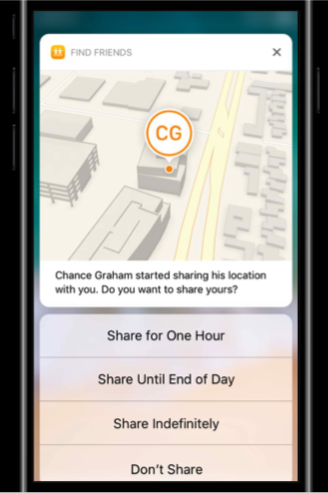
查找朋友:短视图中告诉了你你的朋友分享了他的位置,长视图中可以在地图中看到实时更新的朋友的位置→这种实时更新的通知可以是某种送达服务、航班追踪服务等,或是应用中的动态数据,如股价、赛事比分等。

-
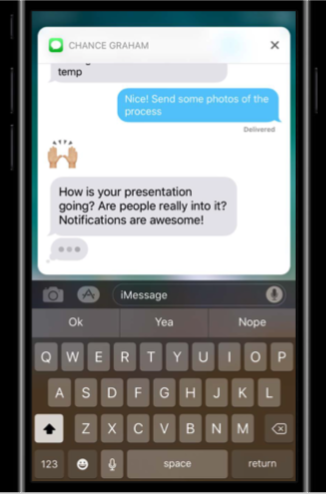
信息:短视图中可以看到发送者和他发的信息,长视图中可以看到完整的 iMessage 实时对话界面。

-
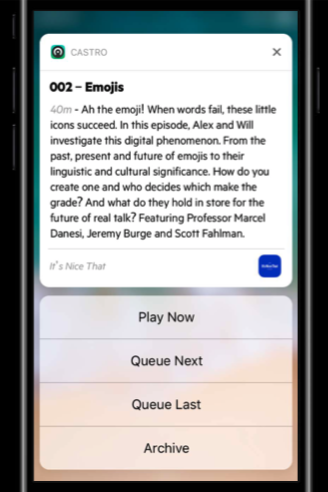
Castro:短视图中告诉你有一集新的播客更新,长视图中可以看到标题、持续时间、完整的描述以及博客的缩略图,而且文字是已经经过排版的。→一个应用可以把应用内的设计语言带到通知中去。

-
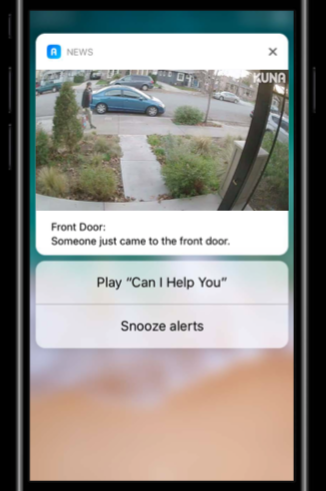
Kuna:短视图中告诉你摄像头监测到有人来到了前门,长视图中可以看到实时的摄像头影像并可作出适合的操作

总结
- 确保在*短视图(Short Look)*中提供了清晰的信息,以告诉用户这个通知是干什么的;
- 在一个设计漂亮的*长视图(Long Look)*中提供额外的上下文环境信息;
- 确保提供的*快速操作(Quick Action)*是相关的、有用的,用户可以在这里实现那些想做的操作并切处理好通知。
参考链接
如果你觉得这篇文章对你有所帮助,欢迎请我喝杯咖啡,感谢你的支持😁

