Designing For iPhone Xs、iPhone Xs Max、iPhone Xʀ — 比大还大,更大的刘海屏 iPhone app 如何适配

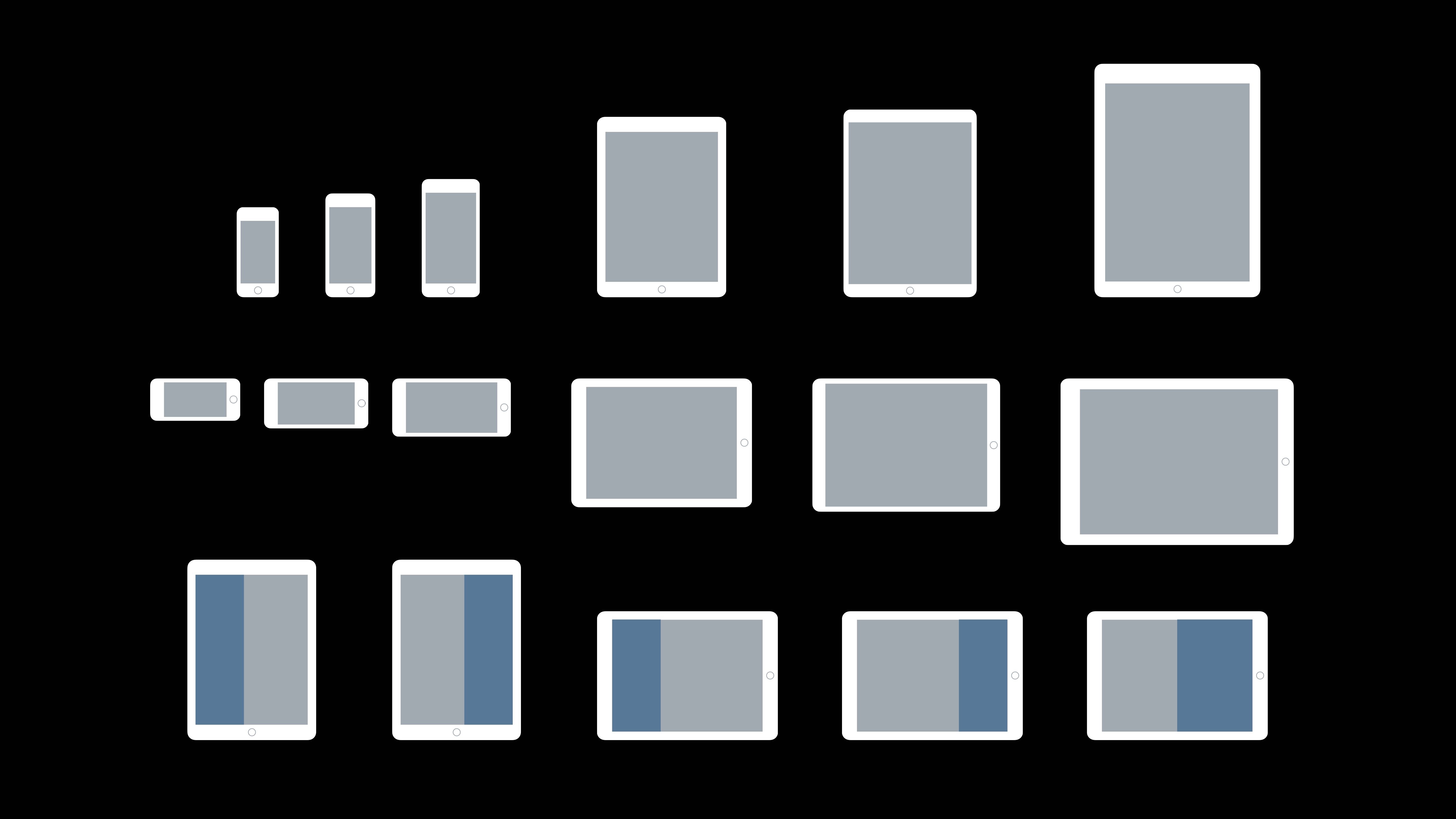
在人民群众的热切期盼下,比 iPhone X 更大、刘海屏版的 iPhone 8 Plus —— iPhone Xs Max 终于在 2018 年 9 月苹果秋季发布上发布,一同发布的还有升级版的 iPhone X —— iPhone Xs 和看似低配实则仍然很贵的 iPhone Xʀ。正如去年文章中推测的一样,iPhone Xs Max 的分辨率是在 iPhone 8 Plus 的基础上保持宽不变高拉长的规律且保持与 iPhone X 一致的屏幕比例,即为 1242px × 2689px。那设计、适配运行在 iPhone Xs Max 上以及 iPhone Xʀ 上的 app 又有什么需要注意的呢?这就是本篇文章想要探讨的主题。
Copyright © 2021 Powered by MWeb, Theme used GitHub CSS.