要想让自己的 app 面向更多的国家/地区,服务更多的各种各样的用户,就需要考虑 Inclusive App Design。除了为什么这样做,重点讲了该如何做。
Why should I be inclusive?
- 2016 年第二季度的苹果销售中,有 67% 是国际化的;
- 全世界有 28.5 亿人是盲人或者视力低下;
- 全世界超过 10 亿人有残疾。
How can I be more inclusive?
Typography 字体排版
-
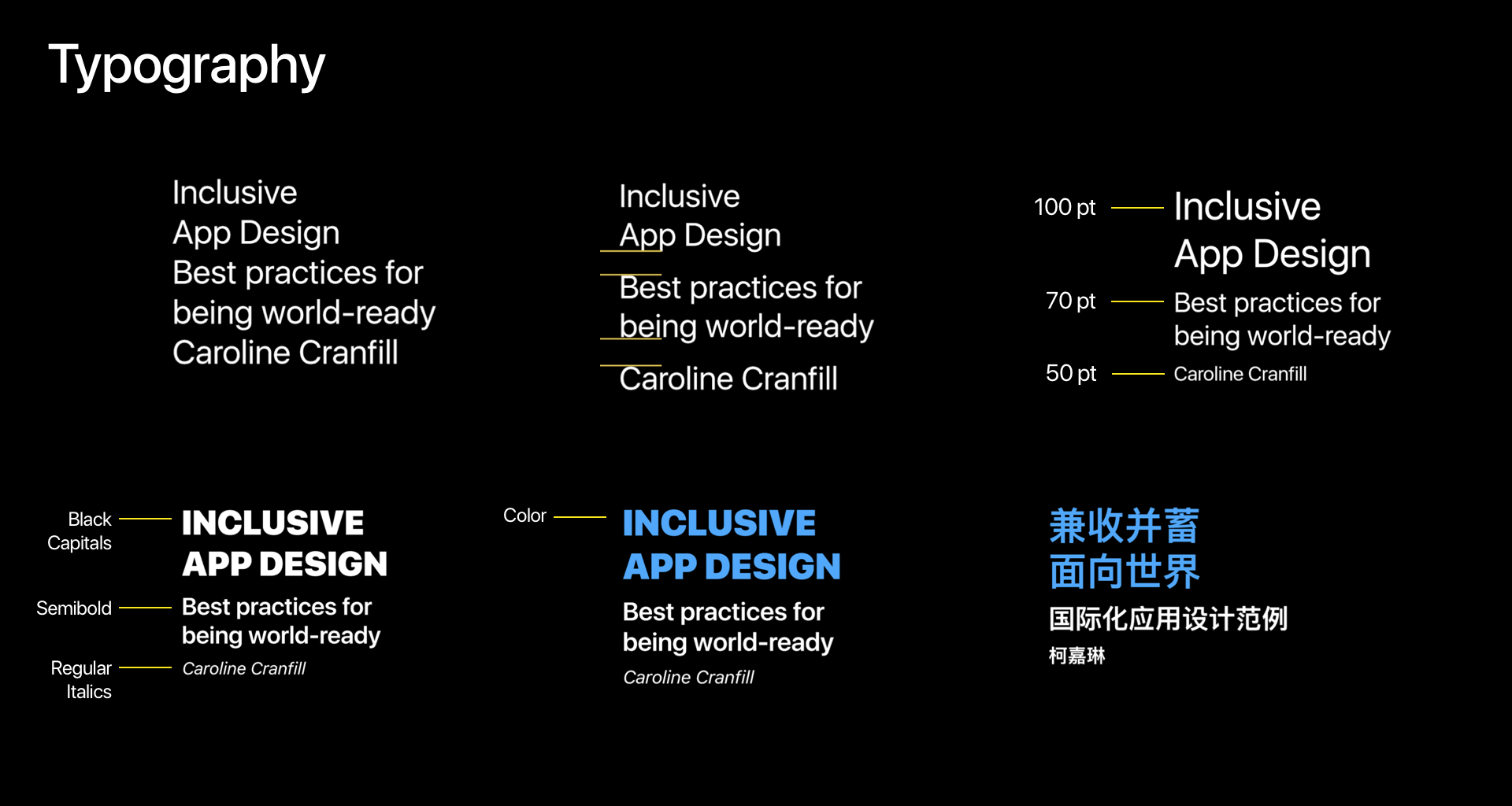
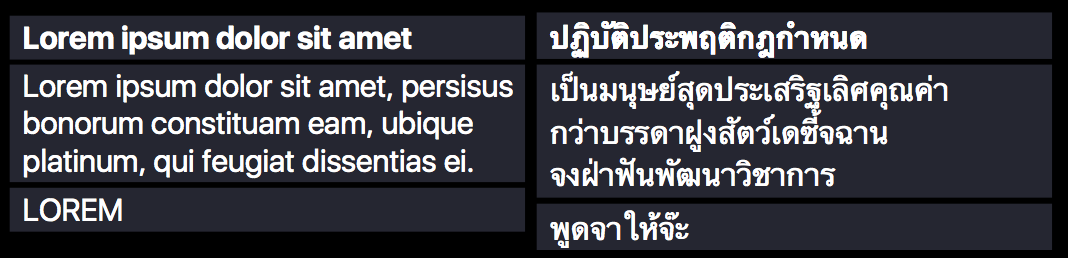
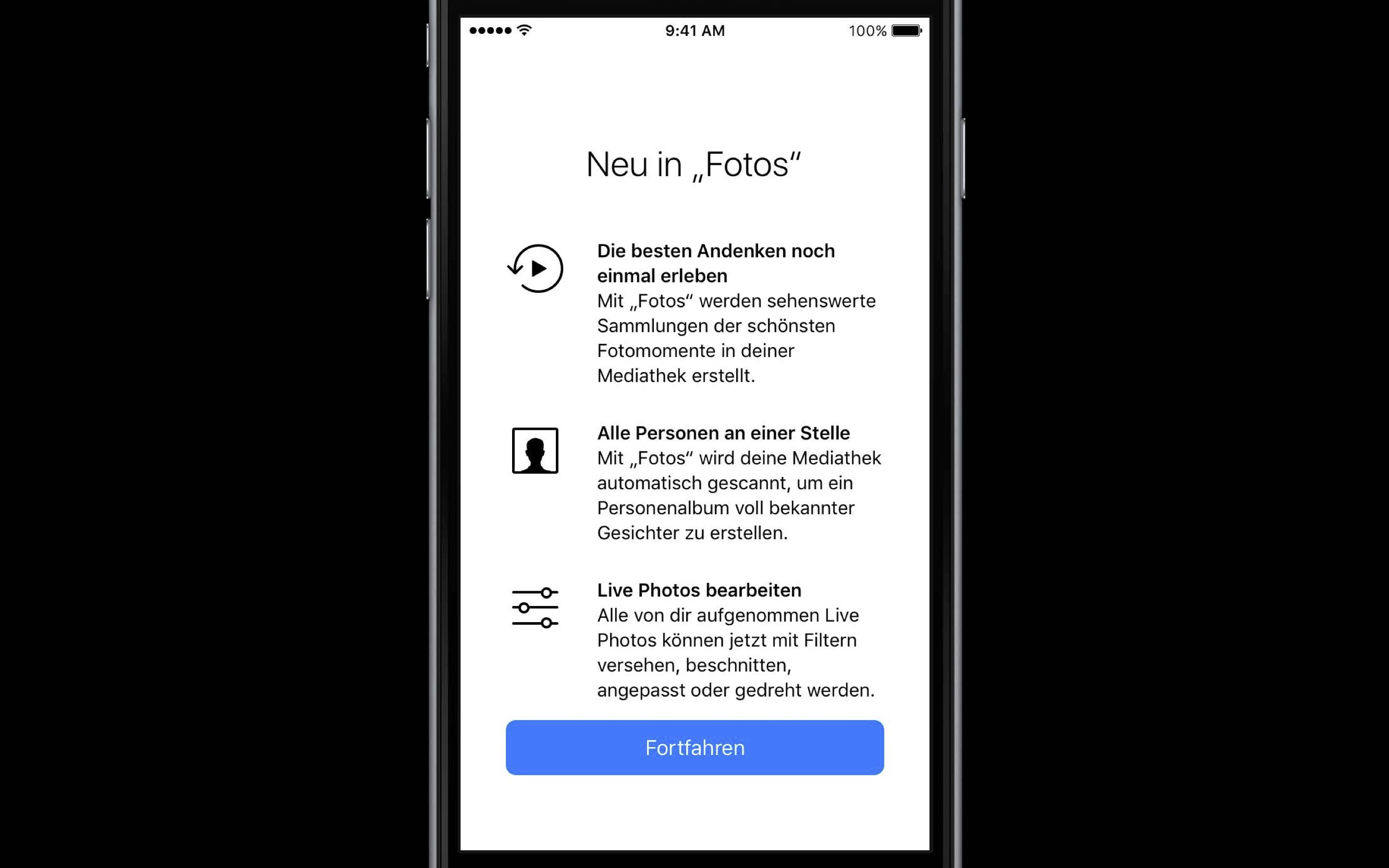
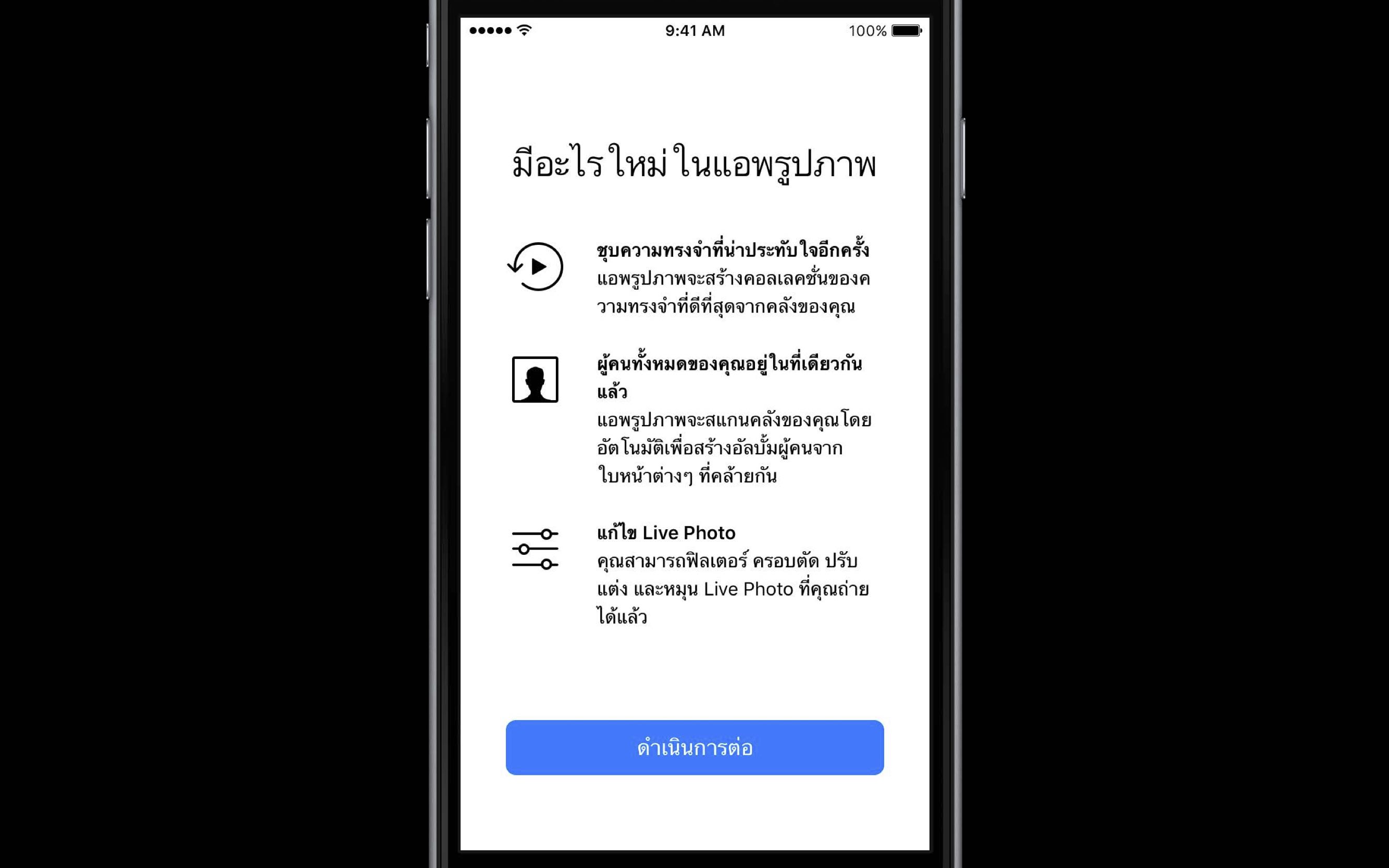
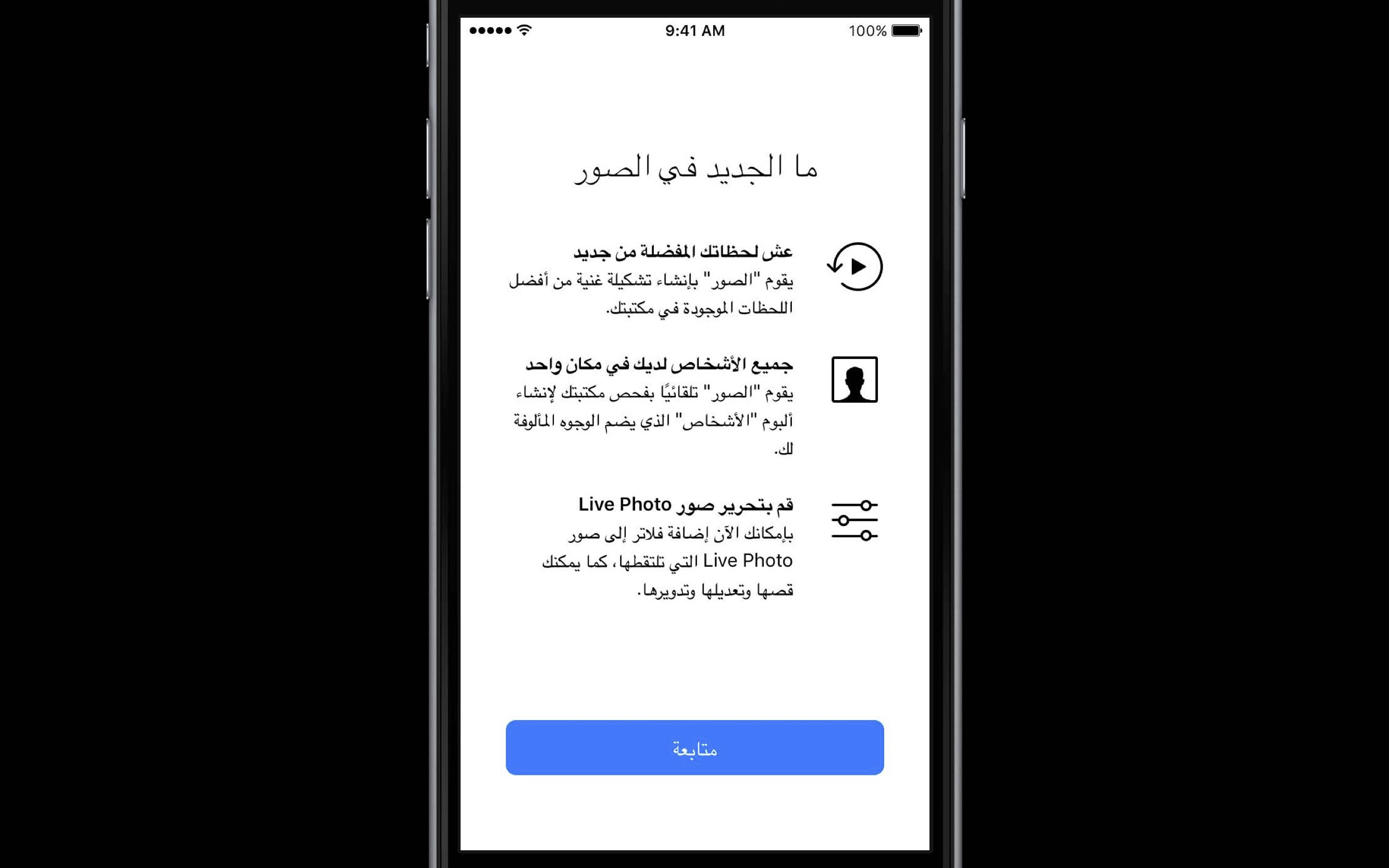
一个例子:一些文本,拆分成三块,针对每块的内容在文字大小、字重、样式、颜色上进行调整,以保证清晰的层级关系,并且可以对应翻译成中文。

-
需要考虑的因素:
-
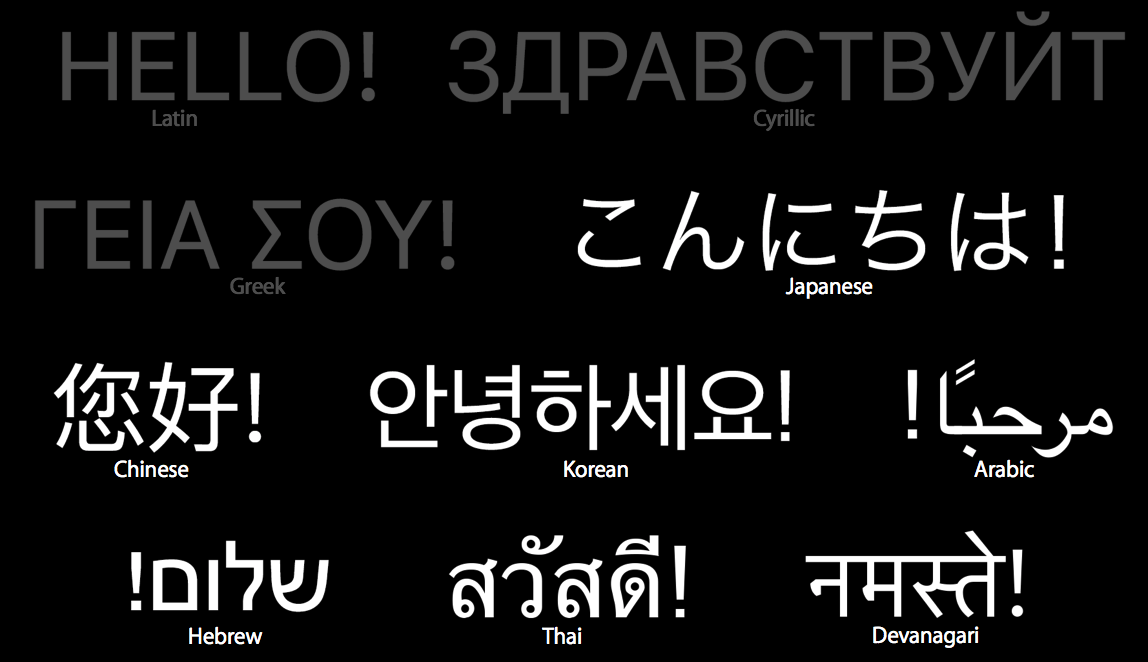
拉丁文书写系统和非拉丁文书写系统:拉丁文书写除了普通的样式外,还有带有声调的扩展样式;非拉丁文书写可能没有大写样式,可能没有斜体样式;
-
 非拉丁文没有大写样式
非拉丁文没有大写样式 -
 带声调的拉丁字母
带声调的拉丁字母
-
-
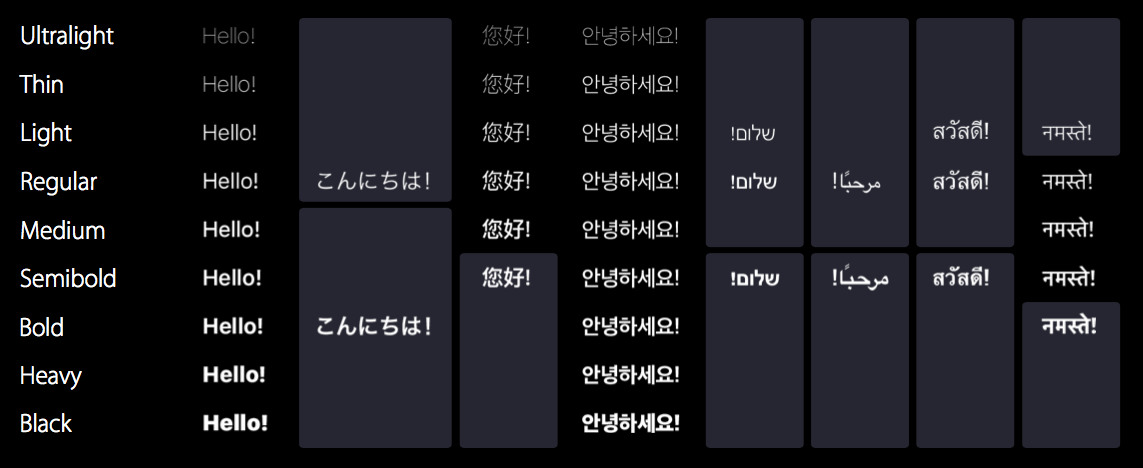
对于不同的文字,字重数量不同:SF 字体有九种字重,中文(苹方)没有「Bold」、「Heavy」、「Black」这三种字重,日语只有「Regular」和「Bold」两种字重。

-
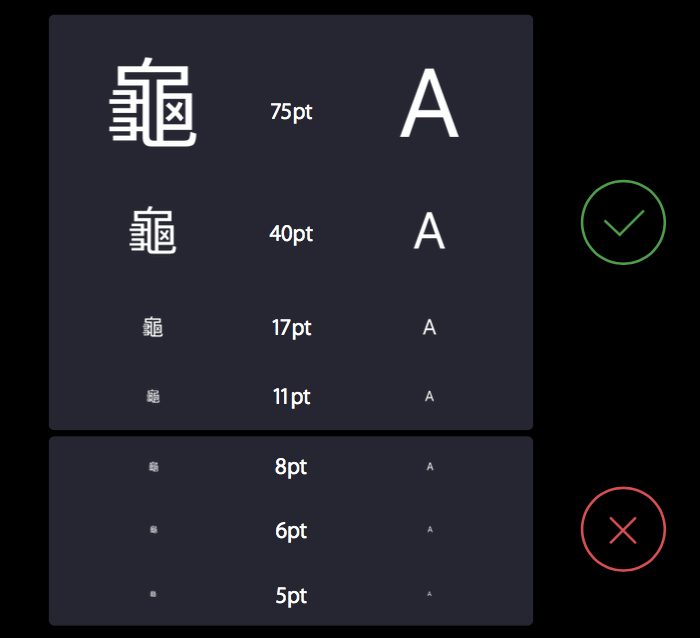
更大的字号是更加通用的:对于一个很小字号的拉丁字母可能可读性尚可,但对于同样字号的汉字,可能笔画都叠在了一起而不可读。

-
高型书写系统:泰语的字母还有声调等样式,使得整个文字超出 ascender 和 descender,支持这些语言时不应该截掉这些信息。在布局时这些文字自然需要更大的空间显示。


-
Dynamic layouts 动态布局
-
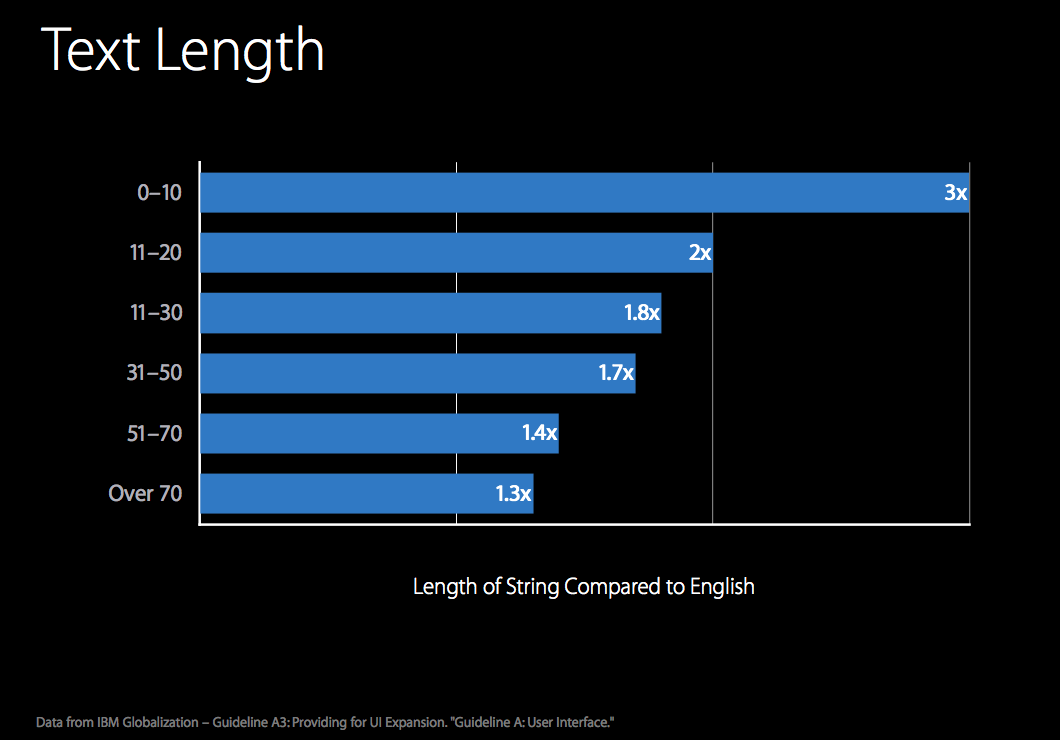
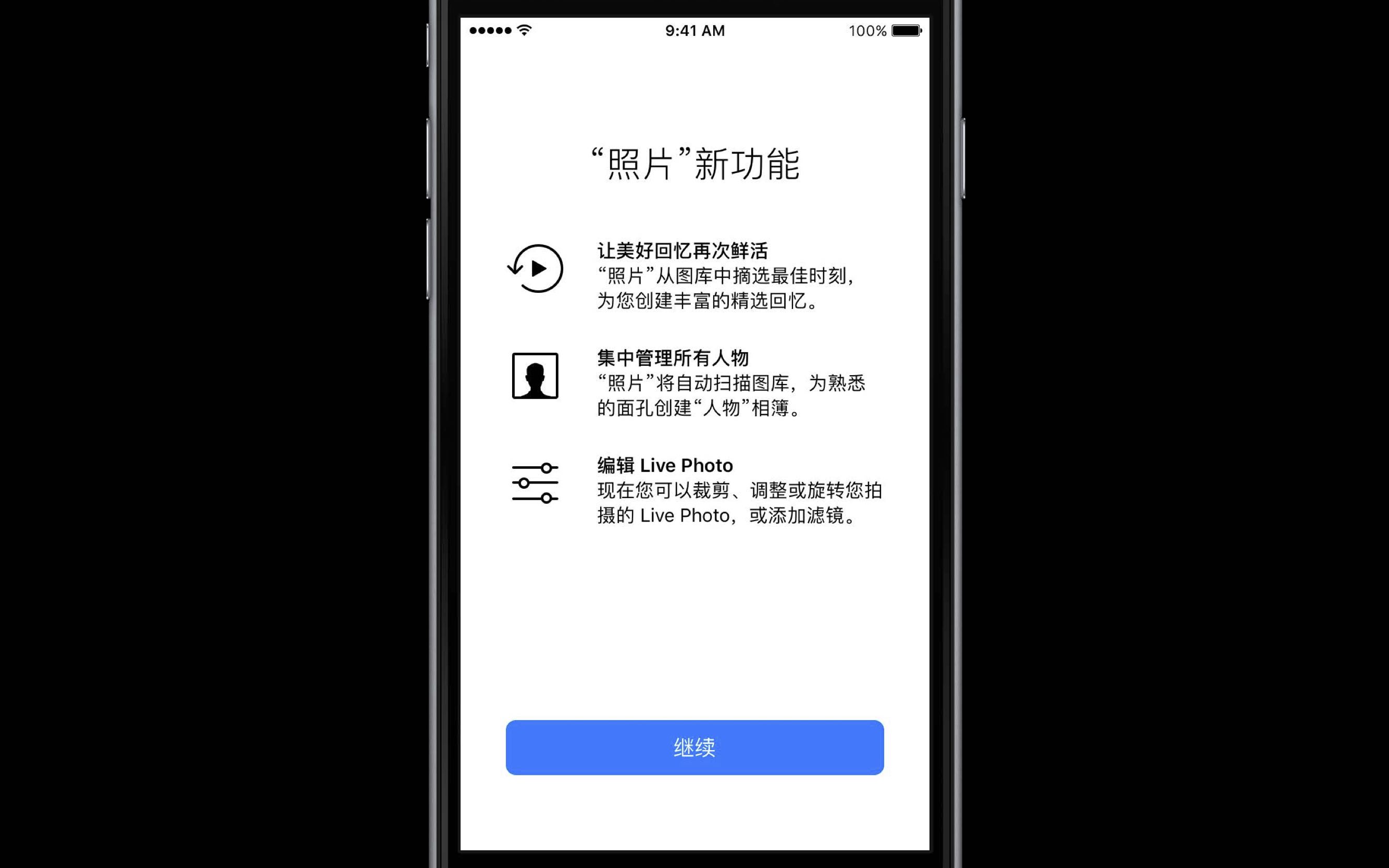
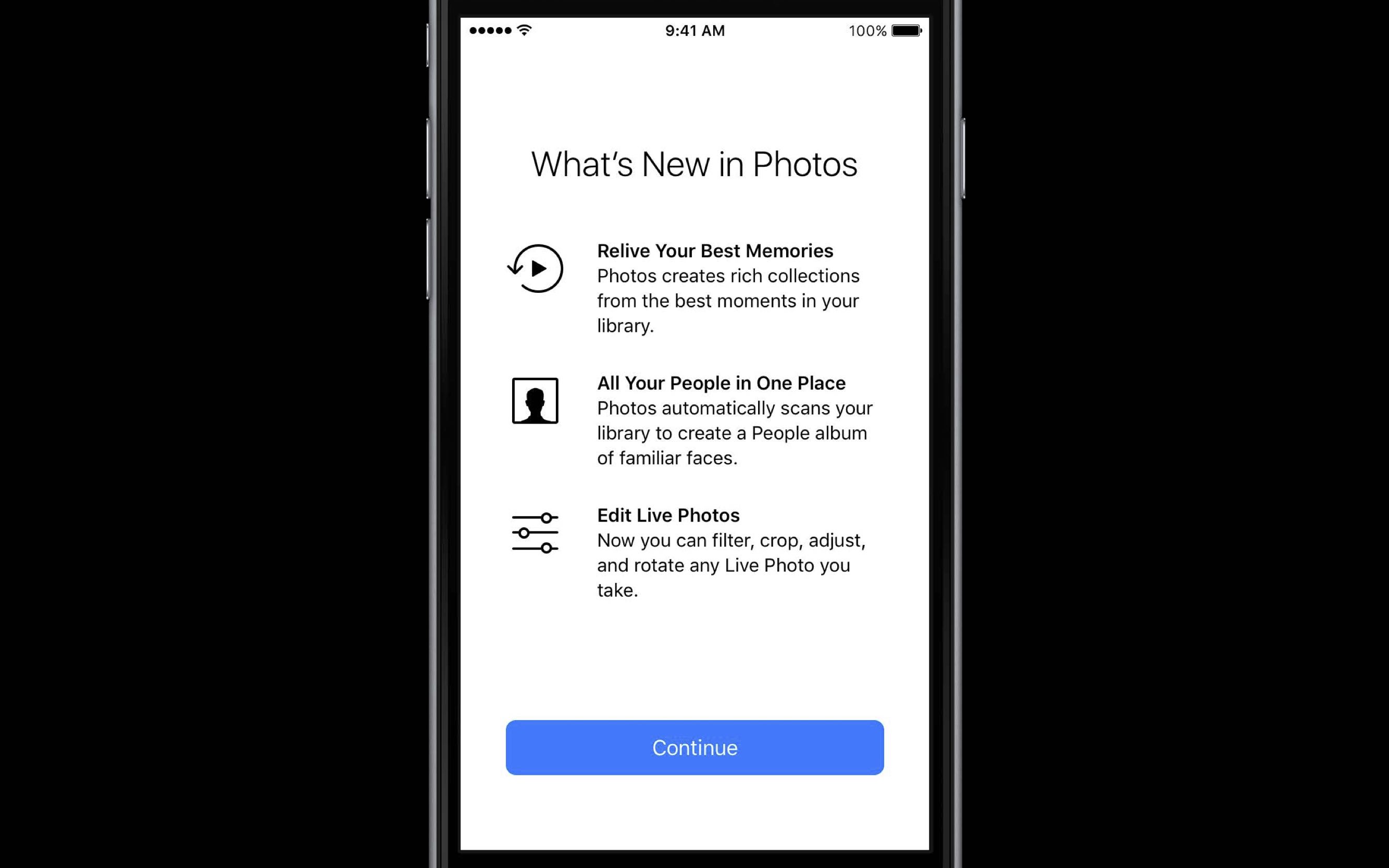
通常情况下英语单词越短,翻译到其他语言就越长,2-3 倍的情况经常出现。

-
你不希望一些重要的信息在末尾丢失,所以在开发时使用动态布局,以适应不同语言。
-
 中文
中文 -
 英语
英语 -
 德语
德语 -
 泰语
泰语 -
 阿拉伯语
阿拉伯语
-
-
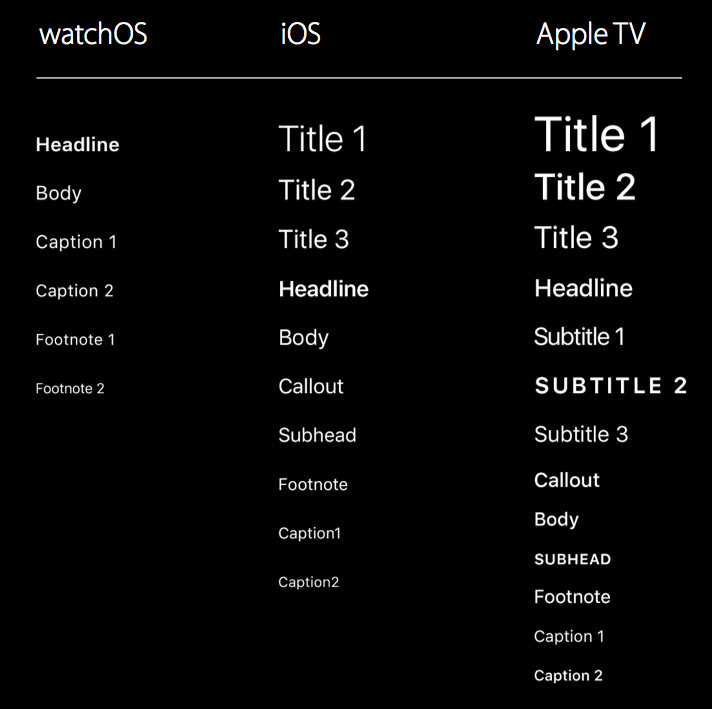
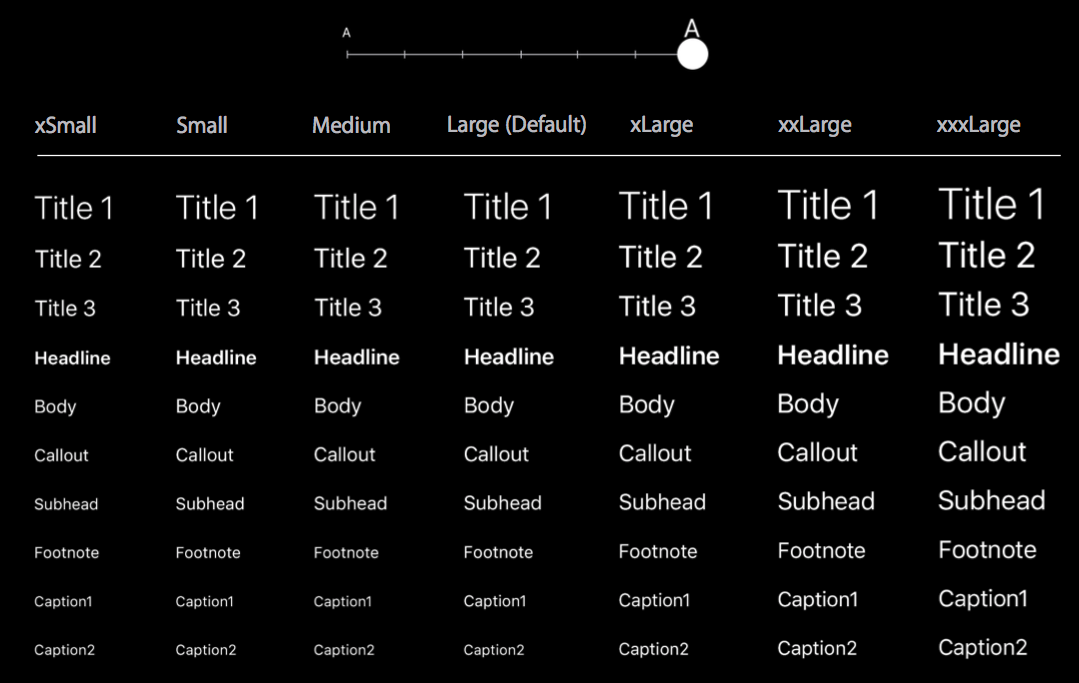
动态类型
-
为不同的 Label 确定合适的层级,每个层级有对应的字体、字号、字重、行间距、字间距。

-
动态类型会根据这些层级,在系统调整字体大小时进行自动的调整。

-
-
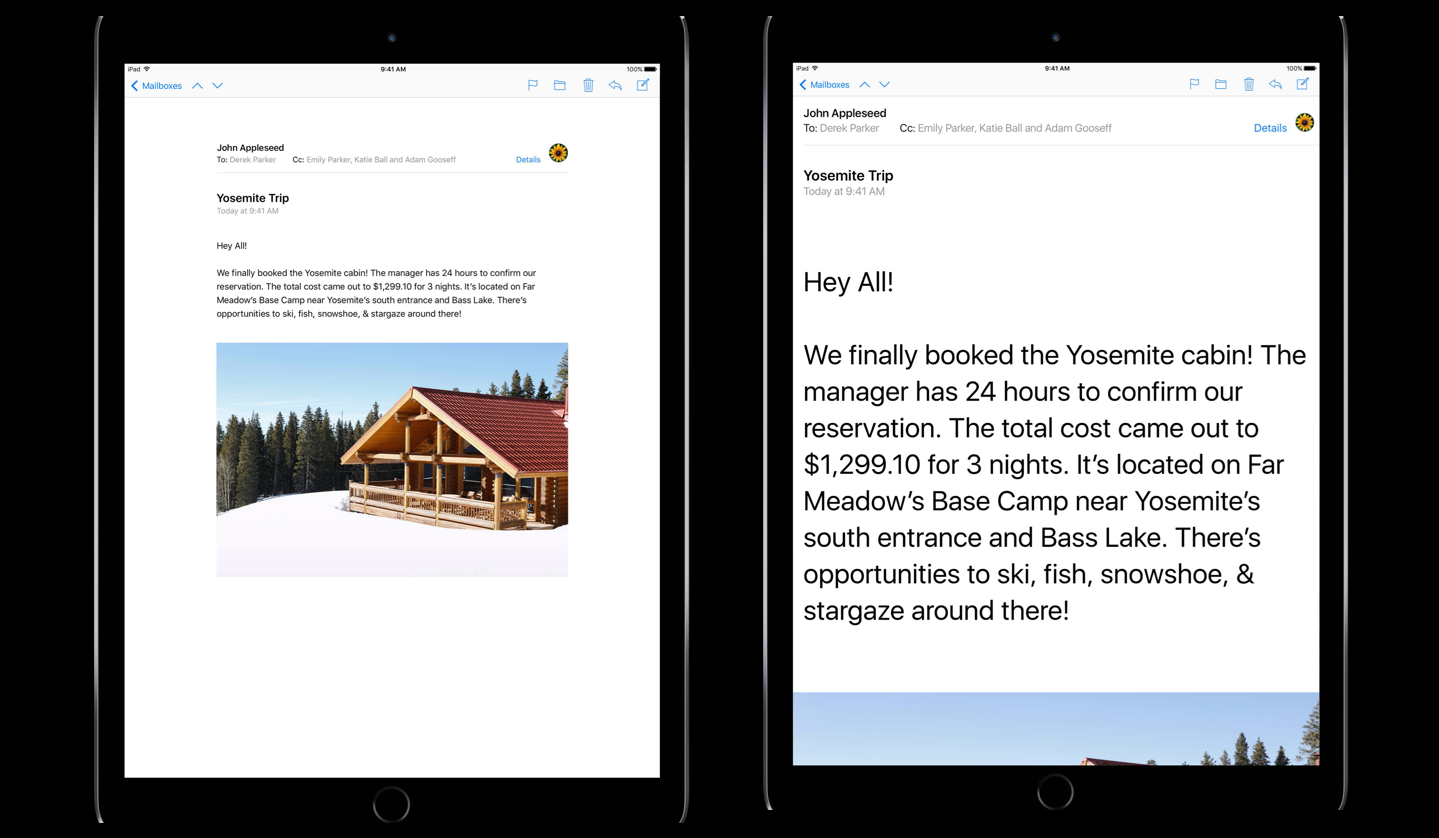
在 iPad 上,由于屏幕很大,在阅读时从左往右读完一行很小的文字再回到第二行的最左端是比较费力的,应该在这种大屏幕上对边距进行动态调整,小字号,显示区域小;大字号,显示区域大。

-
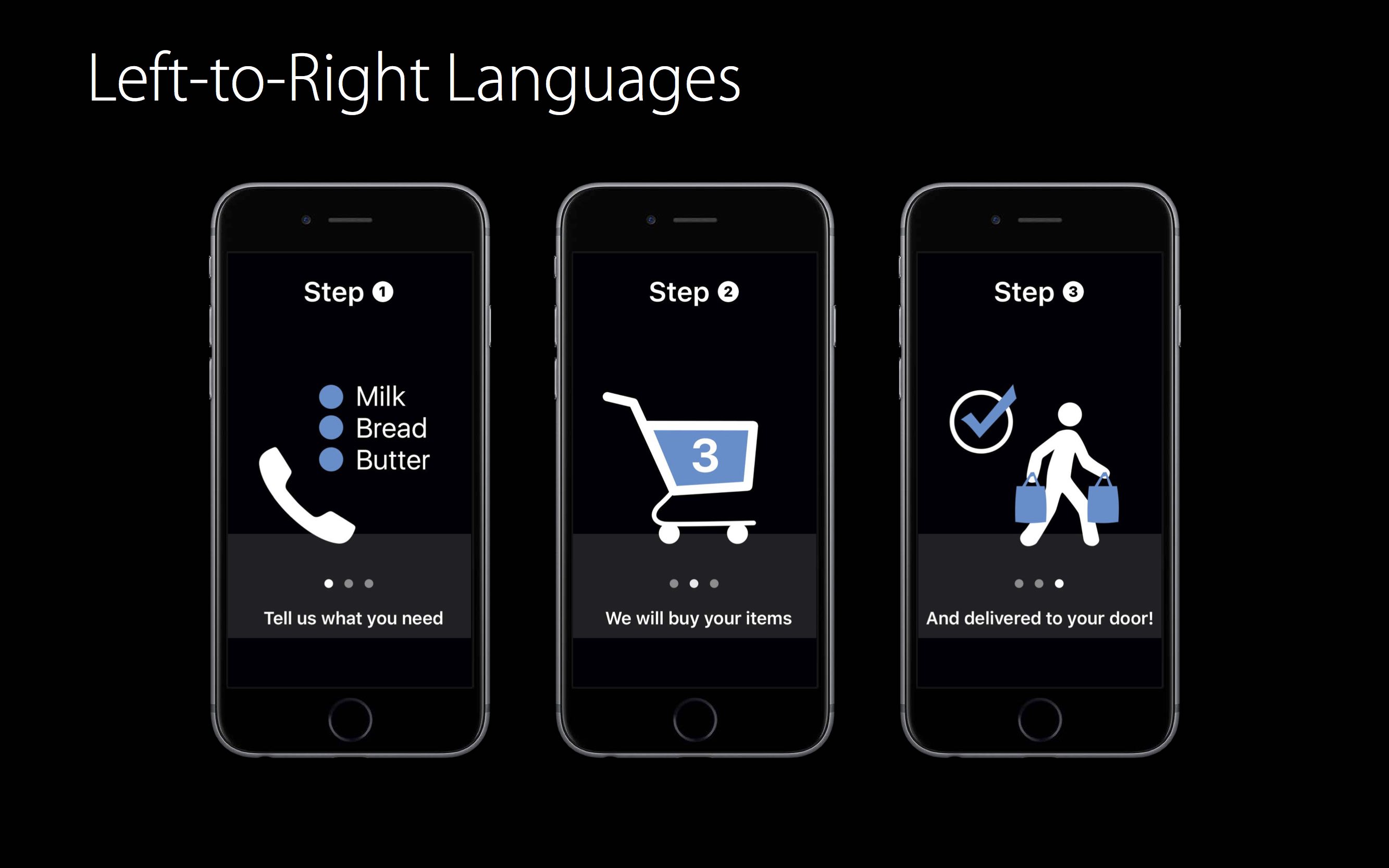
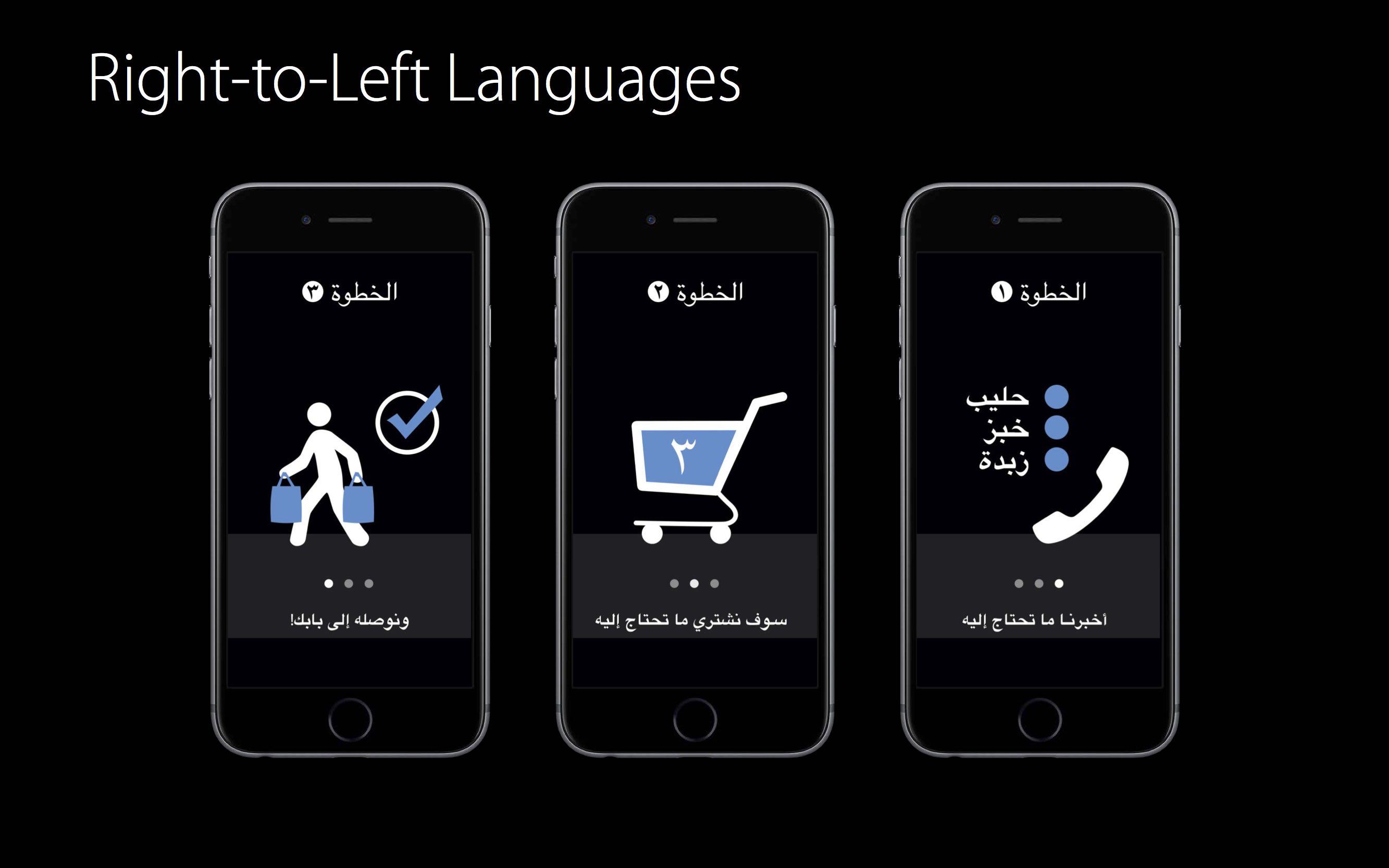
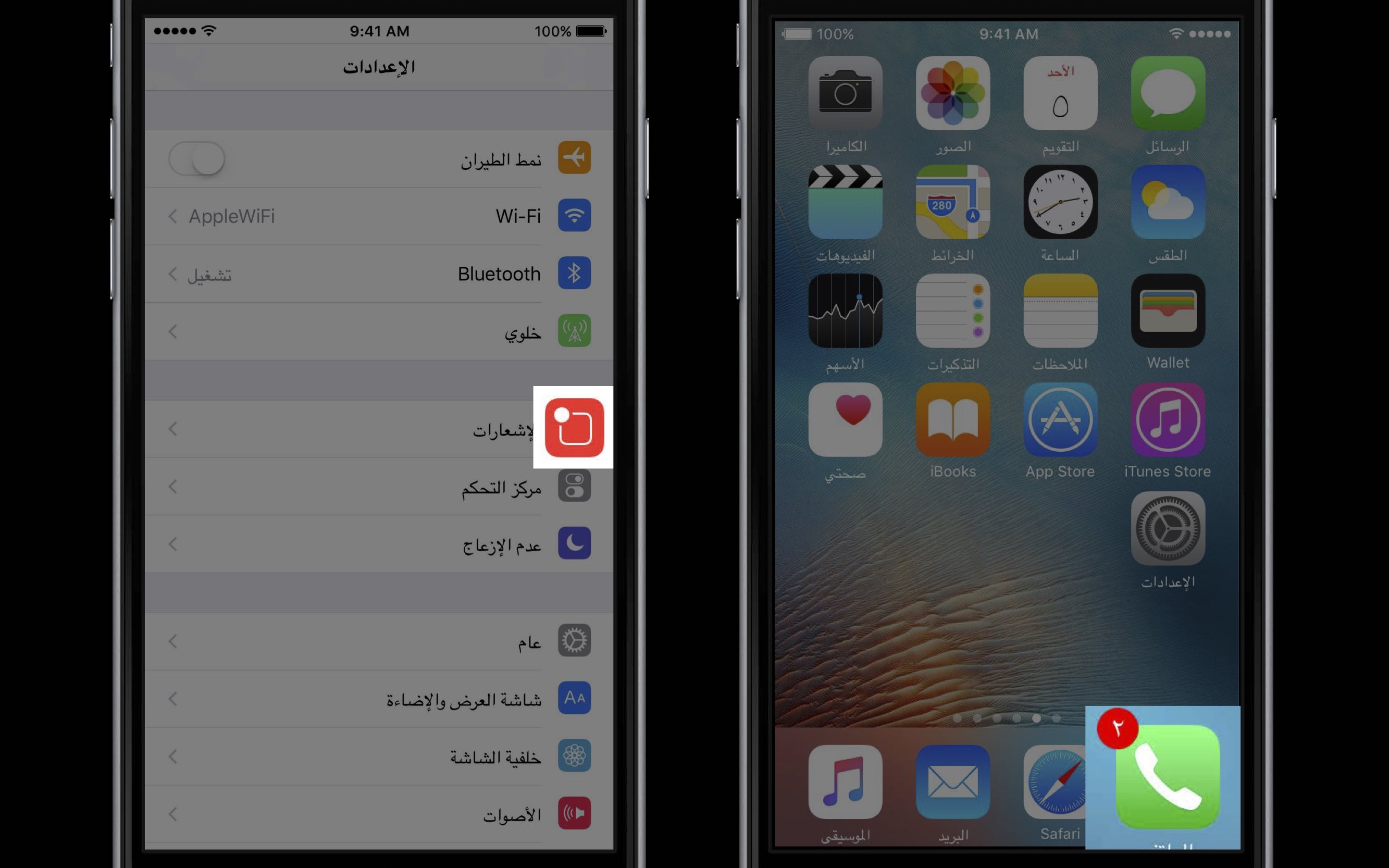
对从右往左读的语言进行优化:镜像 UI,但像数字、电话号码、时钟、乐谱、图表、视频控制、图片不需要镜像。
-
 Left-to-Right Languages
Left-to-Right Languages -
 Right-to-Left Languages
Right-to-Left Languages
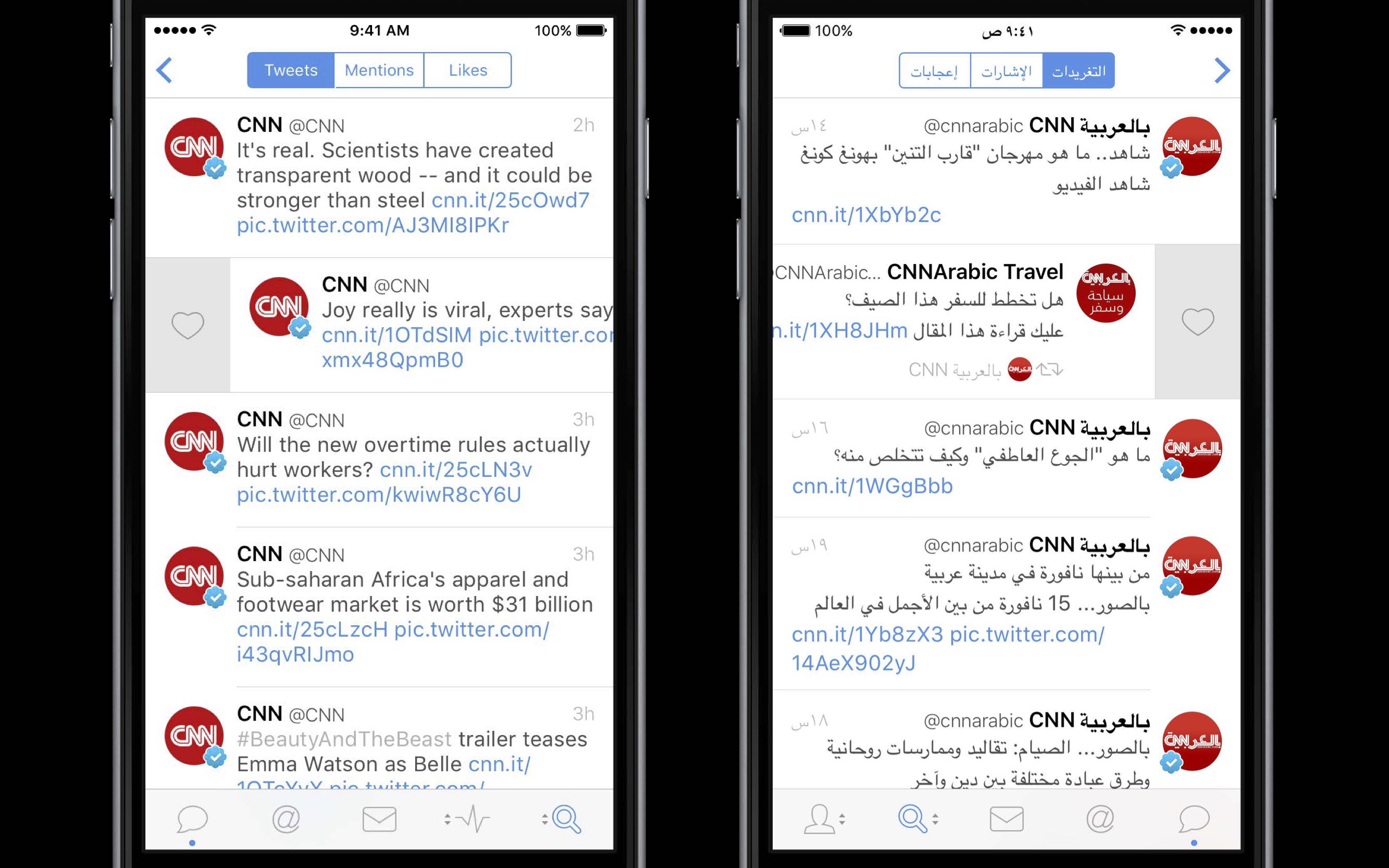
一个实例:Tweetbot 在不同语言下的 UI

-
Color 颜色
-
颜色代表不同的含义,不同文化中不同:
- 蓝色:蓝色是最受欢迎的颜色,蓝天、大海,代表平静,缓和情绪;
- 绿色:生机、自然、环保、幸运、可通行、股票中的跌;
- 红色:革命、浪漫、爱、喜庆、股票中的涨。
-
色盲、色弱:
-
在 12 个男人中就有一个人是色盲;
-
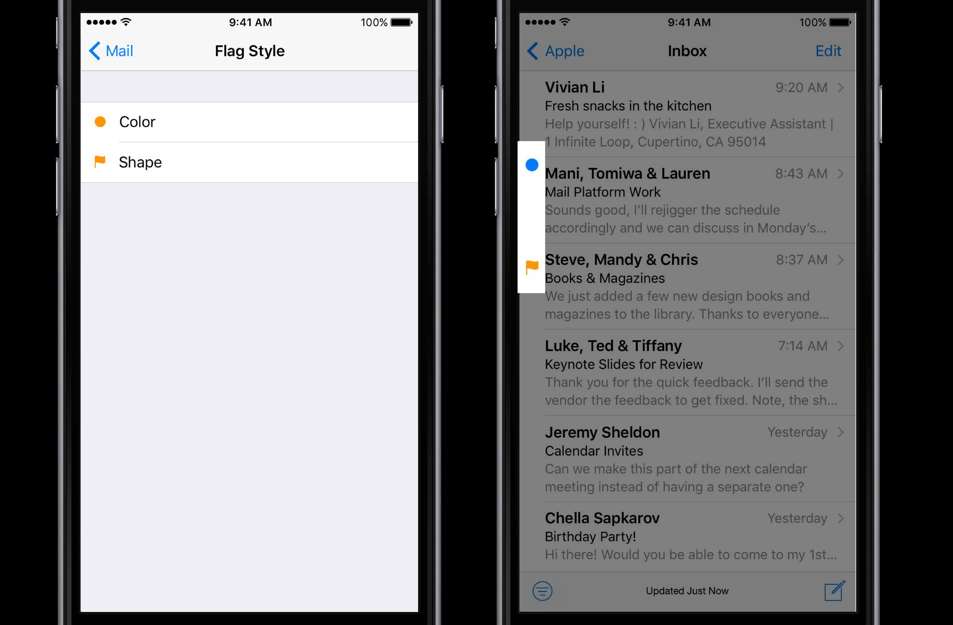
一些功能不能完全靠颜色来区分,如「邮件」app 里的「旗标样式」既可以用颜色来表示,又可以用形状来表示。

-
-
较高的颜色对比度:
-
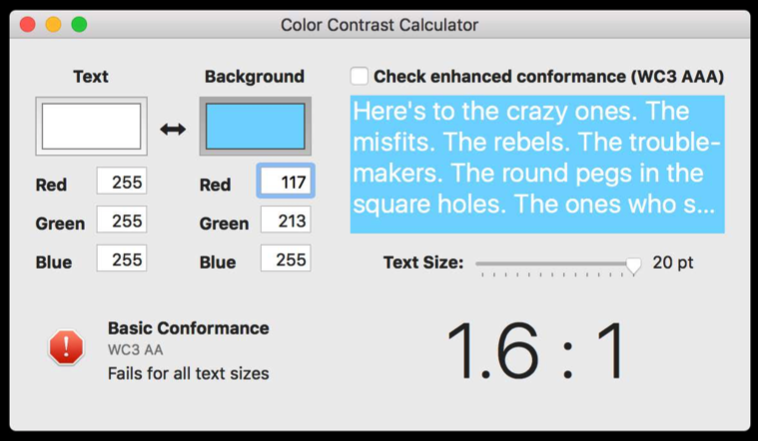
Color Contrast Calculator 工具;

-
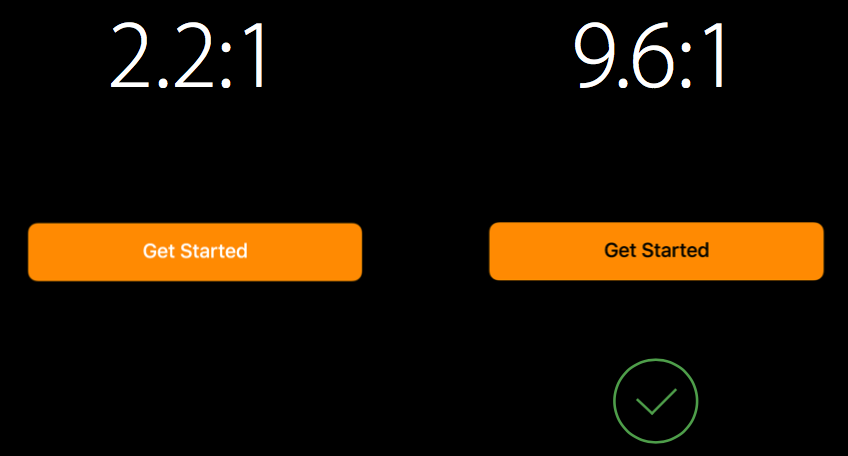
黑和白的对比度为 21:1,字号较小和较大时都适用;
-
建议对比度 7:1,最小对比度 4.5:1;
-
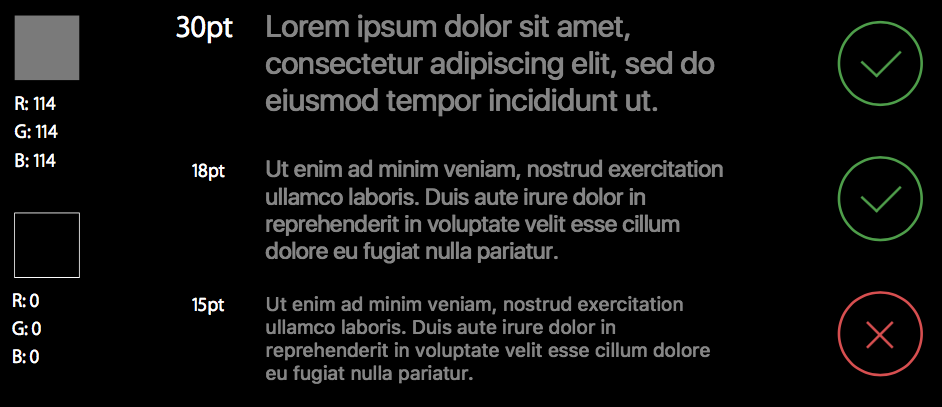
在对比度比较小时,使用较小的字号是不合适的;在对比度很小时,即使很大的字号也不合适,需要更换颜色;

-
在一个背景下该用黑色还是白色文字,可以通过对比度来决定,选取对比度高的颜色。

-
Iconography 图形标志
-
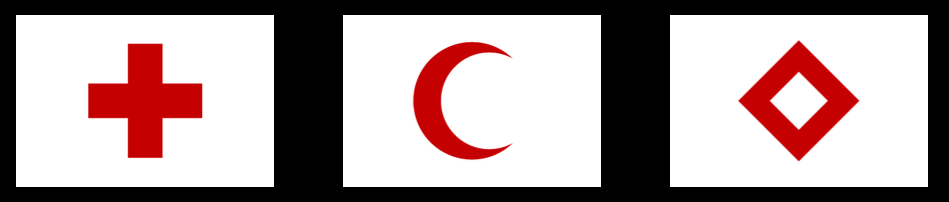
红十字会:有三种标志——红十字、红月牙、红水晶,用于不同文化的地区;

-
手掌:打招呼、阻止、无所畏惧(佛教)
-
避免在图标中使用指引和文字;

-
图形标志应该与 UI 匹配,如 UI 为从右到左读的语言适配后,图标也要适配。

Next Steps
- Who is your audience?
- What are their cultural values?
- What capabilities will they have?
- Speak with them directly
- How can I be more inclusive?
参考链接
如果你觉得这篇文章对你有所帮助,欢迎请我喝杯咖啡,感谢你的支持😁

